Chapter 13 Make a site

13.1 tl;dr
This tl;dr is for readers who are already experienced with GitHub and want to see our “cheatsheet” version of the rest of this chapter. If you are looking for screenshots plus some hand-holding, we think you’ll benefit from reading the rest of this chapter.
Here’s how you make an R Markdown site from scratch, using a built-in site skeleton as a template:
Start with an empty RStudio project linked to a remote GitHub repository that you can push/pull to from your local copy in RStudio.
In your project, create a simple shell for an R Markdown website shell by running the following code in your R console:
rmarkdown:::site_skeleton(getwd())Prep for publishing to GitHub Pages by changing the output directory of your website (in your
_site.ymlfile) to a folder named"docs".name: my-website output_dir: docsTell GitHub Pages to bypass using Jekyll to build your site by adding a single empty file named
.nojekyllto your project root directory.file.create(".nojekyll")Build your site using the RStudio “Build” pane.
Push and commit to send your site online to GitHub- do you see your
.htmlfiles in the"docs"folder?Turn on GitHub Pages by going to your repository online. Click on the repository’s settings and under GitHub Pages, change the Source to be the
master branch /docsfolder.Edit your site, build it, then push and commit to GitHub to publish your changes online.
Rinse and repeat! Every push to your
masterbranch triggers the online version of your site to update.
13.2 Getting set up

13.2.1 Update packages
The only package you need for this cookbook is rmarkdown, but if you are using RStudio, you are all set!
The rmarkdown package does not need to be explicitly installed or loaded here, as RStudio automatically does both when needed.
However, if you haven’t updated your package recently (or ever), you can re-install it to make sure you are using the most up-to-date version from CRAN:
# check package version installed
packageVersion("rmarkdown")
# install if update is needed
install.packages("rmarkdown")At the time of publishing, we are running rmarkdown version 2.14.
13.2.2 Make a project
For your first R Markdown site, we recommend starting by creating a GitHub repository online first, then making a project in RStudio.
If this is not your first rodeo, then you could check out the more advanced GitHub last workflow).
We recommend following the tips on Happy Git with R and starting in GitHub before switching to RStudio:
Create a new repository on GitHub for your work.
- Do not initialize the repo with a
.gitignoreor aREADMEfile (we’ll add these later!).
- Do not initialize the repo with a
Copy the repository URL to your clipboard.
Do this by clicking the green Clone or Download button.
Copy the HTTPS clone URL (looks like:
https://github.com/{yourname}/{yourrepo}.git).Or copy the SSH URL if you chose to set up SSH keys (looks like:
git@github.com:{yourname}/{yourrepo}.git).
Create a new RStudio Project via git clone. Open RStudio.
Do this by clicking File > New Project > Version Control> Git.
Paste the copied URL.
Be intentional about where you tell RStudio to create this new Project.
Click Create Project.
Follow these instructions from Happy Git with R to start with a new repo on GitLab or Bitbucket, instead of GitHub.
13.2.3 Make a site skeleton
We’ll start by creating the shell for a basic R Markdown website and publishing this site to GitHub Pages straight away. In your R console, type and run the following code:
rmarkdown:::site_skeleton(getwd())Don’t miss it! Note that we use ::: here (with three colons) to generate important infrastructure files we need.
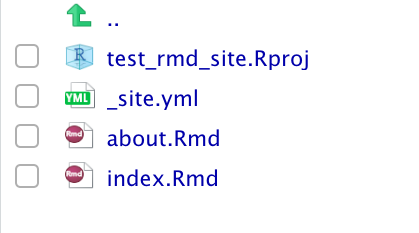
You will end up with the following files in your working directory, as shown in Figure 13.1. The most critical files are the index.Rmd and the _site.yml, and we mention a little about them below.

Figure 13.1: Site skeleton
Close RStudio and re-open your site by clicking on the project file (.Rproj). When you re-open the project, you may notice the .Rproj file shows up in your Git pane, which means that the file has changed since your last commit. What happened? RStudio has detected that you have built a website, so a single line has been added to your .Rproj file:
BuildType: Website13.3 A mini-orientation
Our skeleton created two out-of-the-box content files for our site:
index.RmdAny content in this file will be your site’s homepage. This file must be named“index.Rmd”.about.RmdThis will be a second, distinct page of your site. This file can have any name, but we will stick to“about”for now.
When we build our site, R Markdown will knit each of these, and create .html (i.e. website-ready) versions of them that we can preview locally.
The third file in our skeleton, _site.yml, is not a file that gets turned into a site page, but is necessary for site setup.
Nothing to do here, but good to know these things! We’ll circle back to editing these files later.
13.4 Push to GitHub
Let’s get these website files pushed up to our remote repository on GitHub. Do the following from RStudio:
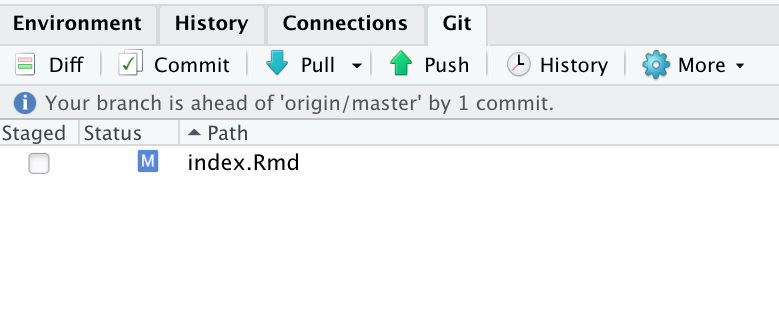
Click Git in the same RStudio pane that also contains the Environment tab.
Check the box(es) under the “Staged” column and click Commit.
Add a commit message like “initial commit” and then click Push.

13.5 Change output directory
Now let’s make a small change. In order to publish to GitHub Pages, we’ll want to send all the rendered site files (i.e., all those ending in .html) to our “boarding area”, which is the docs/ folder. We need to edit the _site.yml to change this setting.
Open _site.yml and add the following on its own line at the end:
name: my-website
output_dir: docsThis step is a one-time step. It says:
“Please take all of my
.htmlfiles that get made when I build, and place them in thedocs/folder. And if there’s not adocs/folder, then make one.”
Having our HTML files live in docs/ is necessary for using GitHub pages to make our pages go live, which we’ll do soon. You do not need this step if you will not be publishing to GitHub Pages.
13.6 Turn off Jekyll
This bit is only necessary if you plan to use GitHub Pages for publishing your website. We need to tell GitHub Pages to bypass using Jekyll to build your site. We do this by adding a single empty file named .nojekyll to your project root directory.
file.create(".nojekyll")13.7 Build your site
In the lifecycle of your site, you’ll be doing lots of building. What does building the site do? This processes your .Rmds and creates the docs/ folder (if it doesn’t already exist) that houses .html versions of each of your .Rmd files. AND each of these pages now has a common navigation bar at the top that links your site together (this is thanks to our _site.yml file–but more on that later).
In RStudio, you can render your site locally (knit + preview all .Rmd files in one fell swoop) from the either the IDE or the R console.
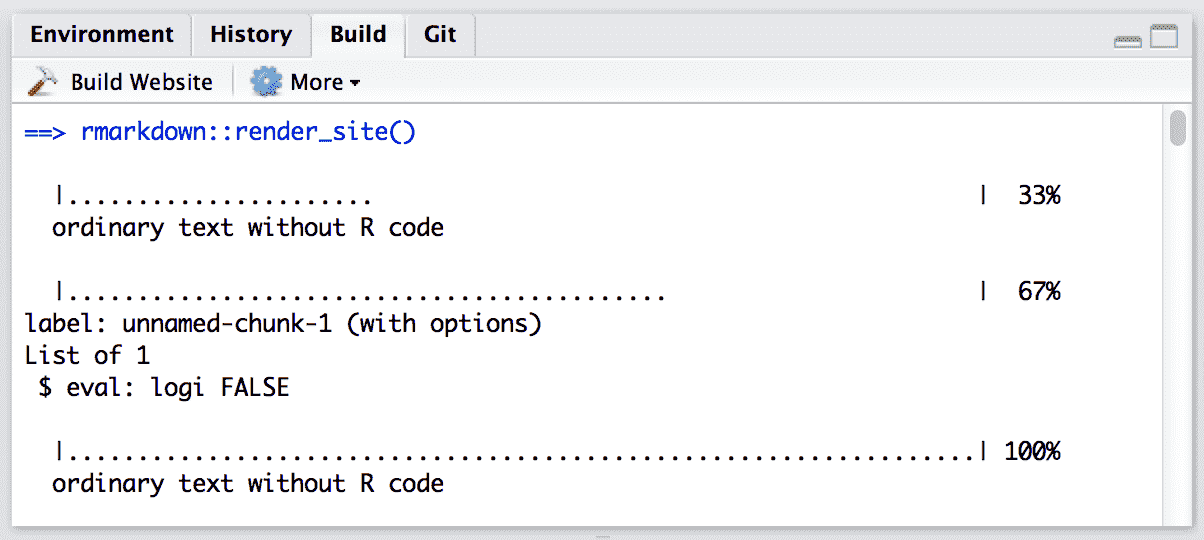
From the R console, you can run:
rmarkdown::render_site()If the rendered site does not open up automatically in a new window, you can go to the docs/ folder in your project, click on the index.html file, and View it in Web Browser.
13.8 Push to GitHub (again)
Let’s get these new website files pushed up to our remote repository on GitHub. If you want your site to have the most recent updates you’ve made, then every single .Rmd file with a change must be built right before pushing to GitHub. Using either the build pane or rmarkdown::render_site(), you don’t need to knit each .Rmd file one at a time, but you do need to build your site locally first every time.
Watch out! Each time you run rmarkdown::render_site(), the docs/ folder will be overwritten with updated HTML versions of your .Rmds. This means DON’T EVER EDIT FILES IN THE docs/ FOLDER! Nothing catastrophic will happen if you do, but you will overwrite and lose all your changes the next time you knit or render_site().
Go ahead and stage all your changed files, commit, and push to GitHub.
If at this point you somehow ended up with a folder called _site/ in your project directory, go ahead and delete it. You don’t need it. This is just the default version of the docs/ folder, and if you have it, it just means you must have knit or rendered your site before we specified output_dir: "docs" in _site.yml.
Now we’ll get to the good stuff! Let’s put this on the internet!
13.9 Make a living, breathing site!

We have built some out-of-the-box content and pushed to GitHub. Now we’ll go back to the GitHub website and tell it where to find our website-ready files:
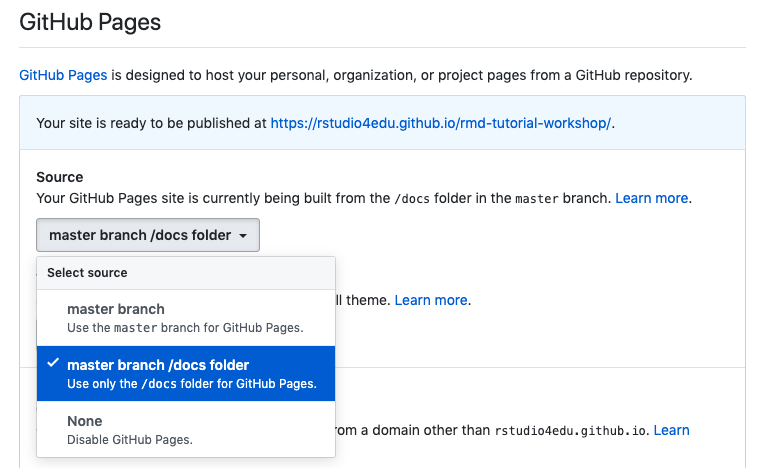
Back on GitHub, click the Settings tab of your project repository.
Scroll down until you get to “GitHub Pages” and select “master branch/docs folder”. (This is why we had to set up
output_dir: docsin oursite.ymlfile previously. If your file doesn’t end up in thedocs/folder, GitHub pages won’t find it.)

Congratulations! A url is generated–this is your website address. You can share it, tweet it, send it to your mom–it’s now live!
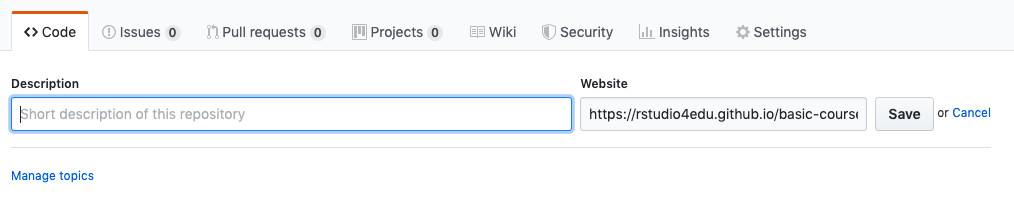
Add this url to the repo description so that it’s easy to find.

Now that the bare bones of the site are up, you can go back and add more content to your R Markdown documents anytime. Your changes will go live as soon as you build or render_site(), followed by a push to GitHub.
13.10 Uplevel your workflow
We followed a “GitHub first” workflow above, but if you’ll be using GitHub regularly, we recommend evolving this workflow.
First, install the usethis package:
install.packages("usethis")Then load it to use it:
library(usethis)
Now, follow the instructions from Happy Git with R for setting up a GitHub personal access token or PAT.
Be sure to restart your R session after setting up the PAT, and pay close attention that your .Renviron file has at least one empty line at the bottom.
Once you have a GitHub PAT set up in your .Renviron file, you can stay in the comfort of your project in the RStudio IDE to do all the GitHub things we were doing before online in your browser.
Now, here is your advanced workflow for creating a new R Markdown site inside a project:
Click File > New Project > New Directory
Scroll down and select Simple R Markdown Website
Then use your R console to run this code:
use_git() use_github() # you have to have a PAT setupThen follow all of our instructions above starting at changing the site output directory.